
Wave Warp for Aseprite
A downloadable tool for Windows, macOS, and Linux
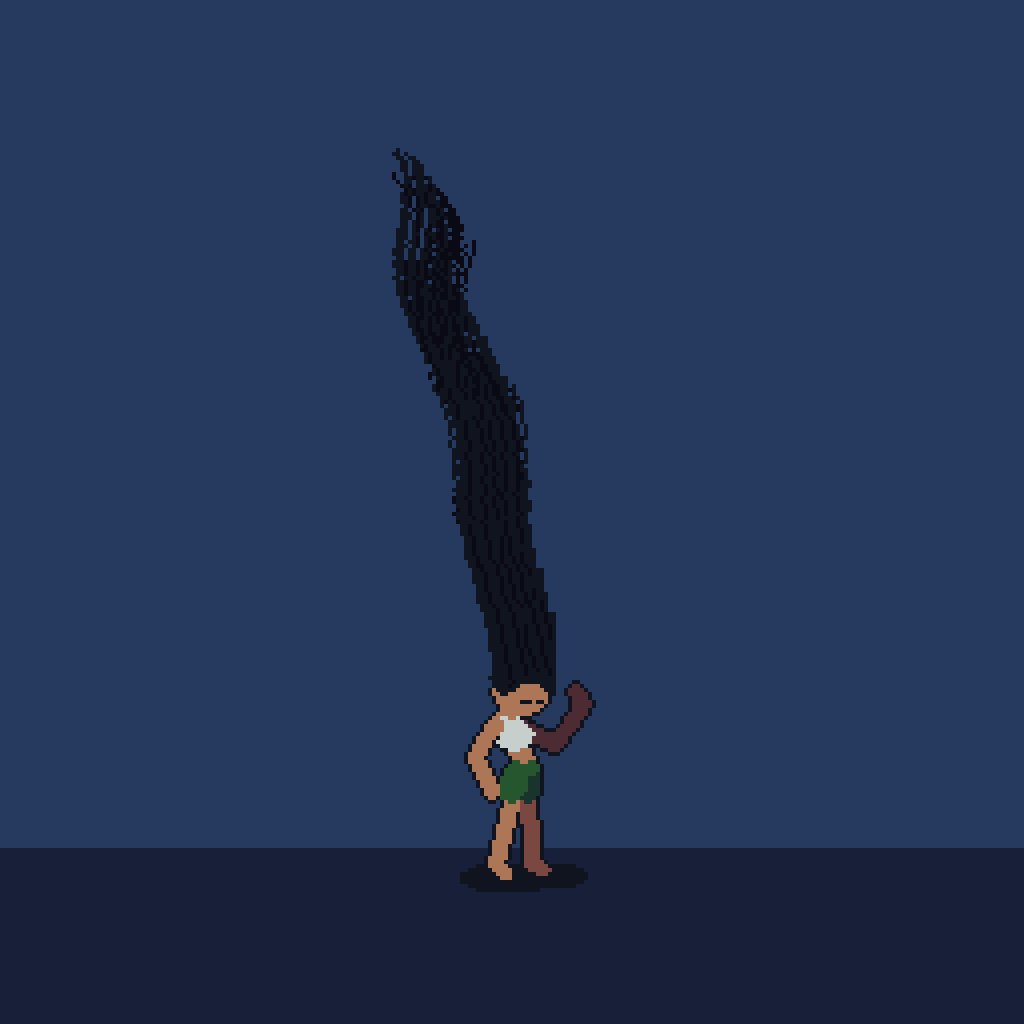
Wave Warp - Animate wave distortions and shading effects in Aseprite.
Wave Warp is an Aseprite extension that lets you create animated wave distortions with precision and style. Inspired by Adobe After Effects' Wave Warp.
Whether you're designing rippling water, shimmering heat, or psychedelic effects, this tool gives you full control over direction, speed, shape, and shading, perfect for animating flags, magical pulses, heatwaves, underwater scenes, glitch distortions, and more, all from a dynamic preview interface.

✨ Key Features
- Animate wave distortions across multiple frames
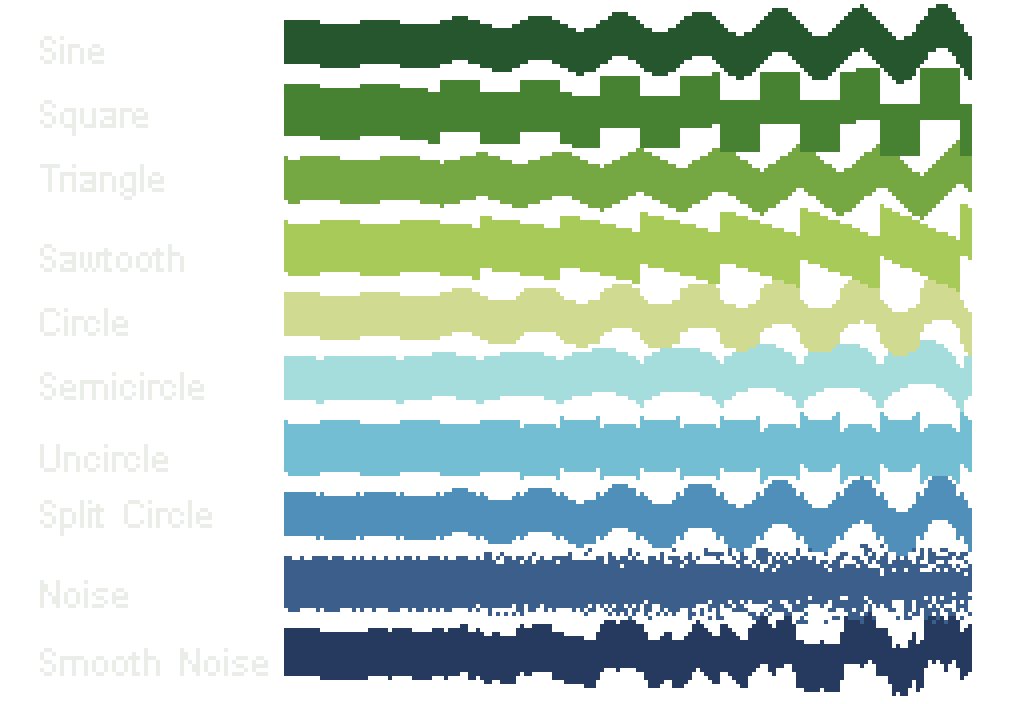
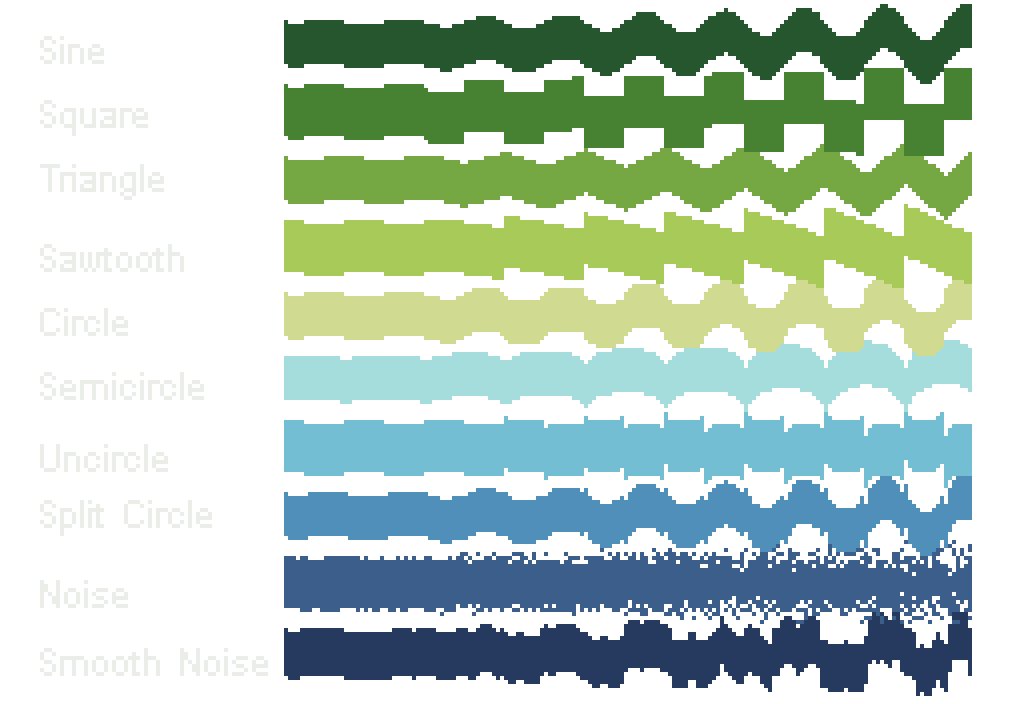
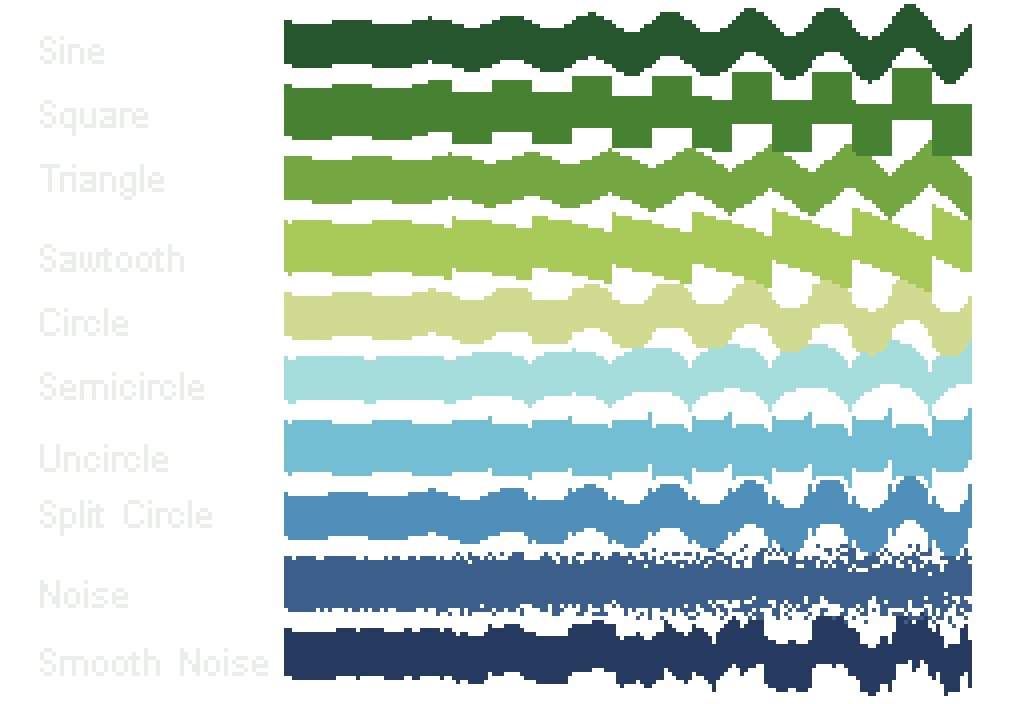
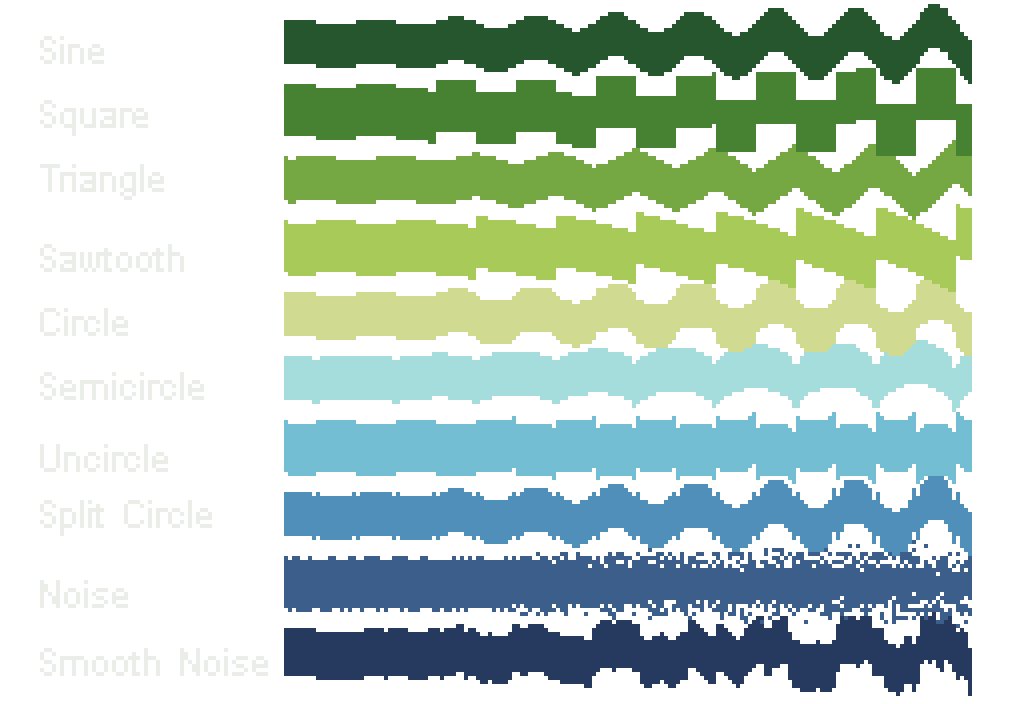
- Choose from various wave types: sine, triangle, square, sawtooth, circle, and more

- Control amplitude, frequency, direction, speed, and phase
- Apply pinning to anchor wave motion (top, bottom, sides, center, etc.)

For larger images or complex layers, the preview animation might appear slower due to the processing cost of real-time distortion and shading or anti-aliasing enabled. This won’t affect the final generated result.
I don't use Anti Alias, I just put it there in case anyone want it 😅
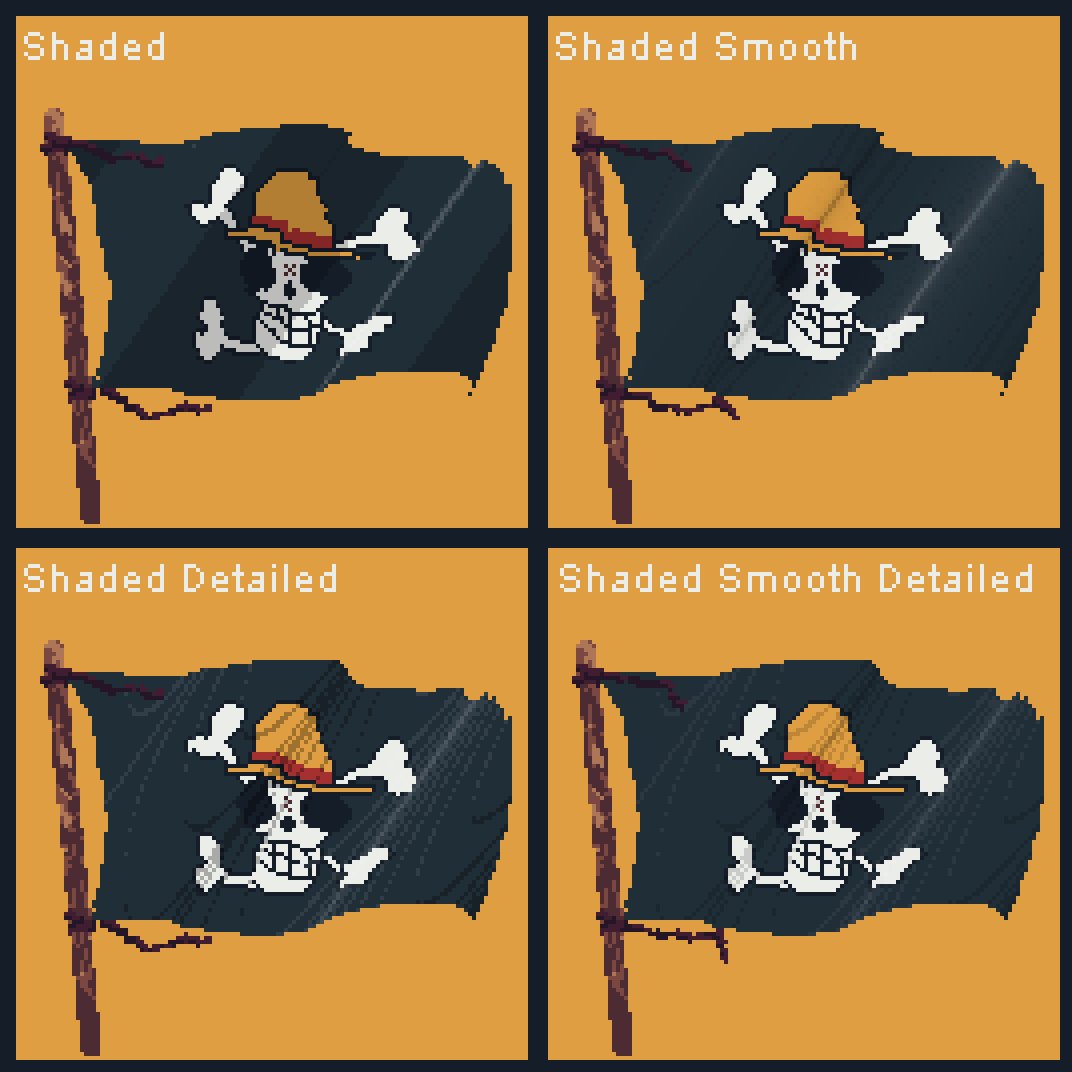
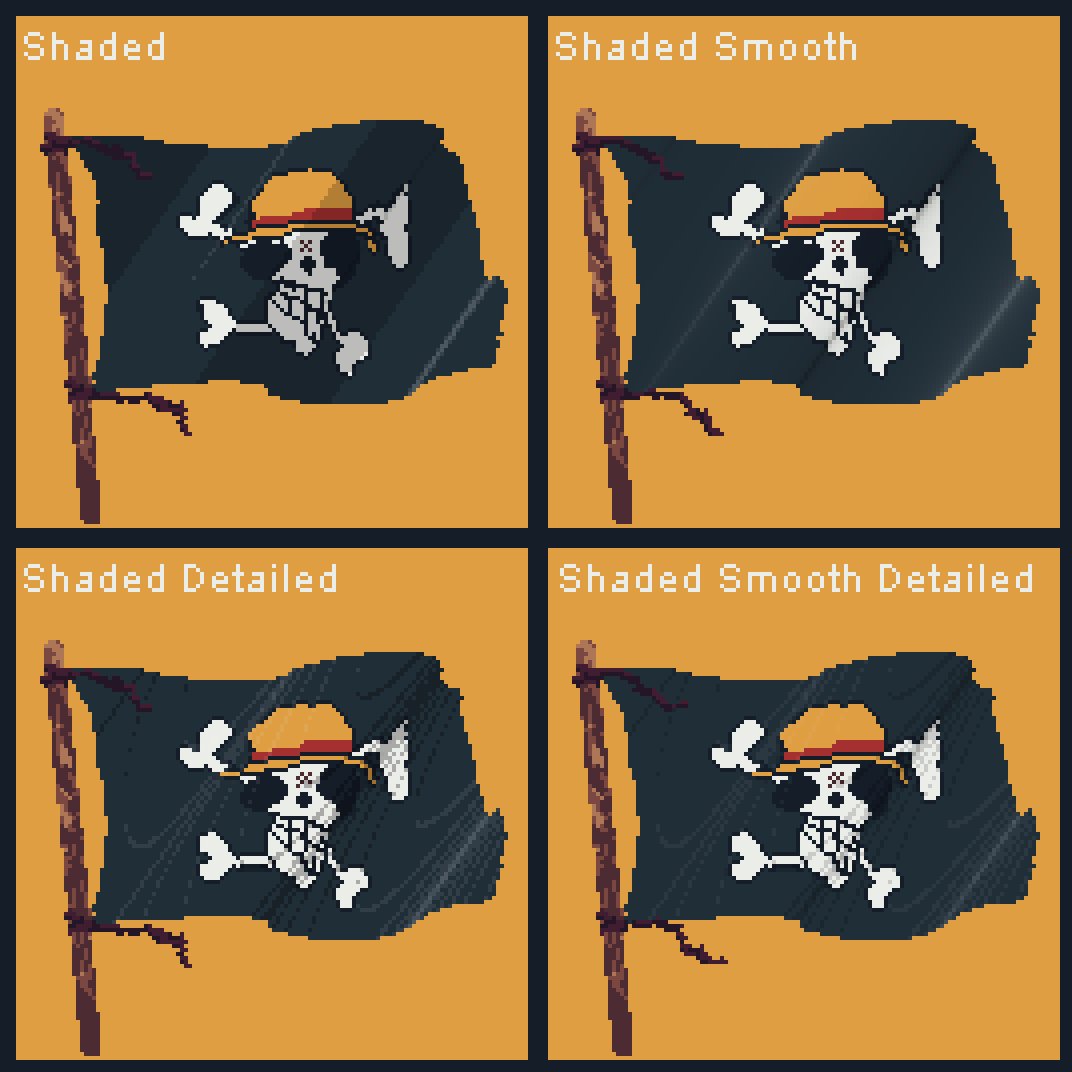
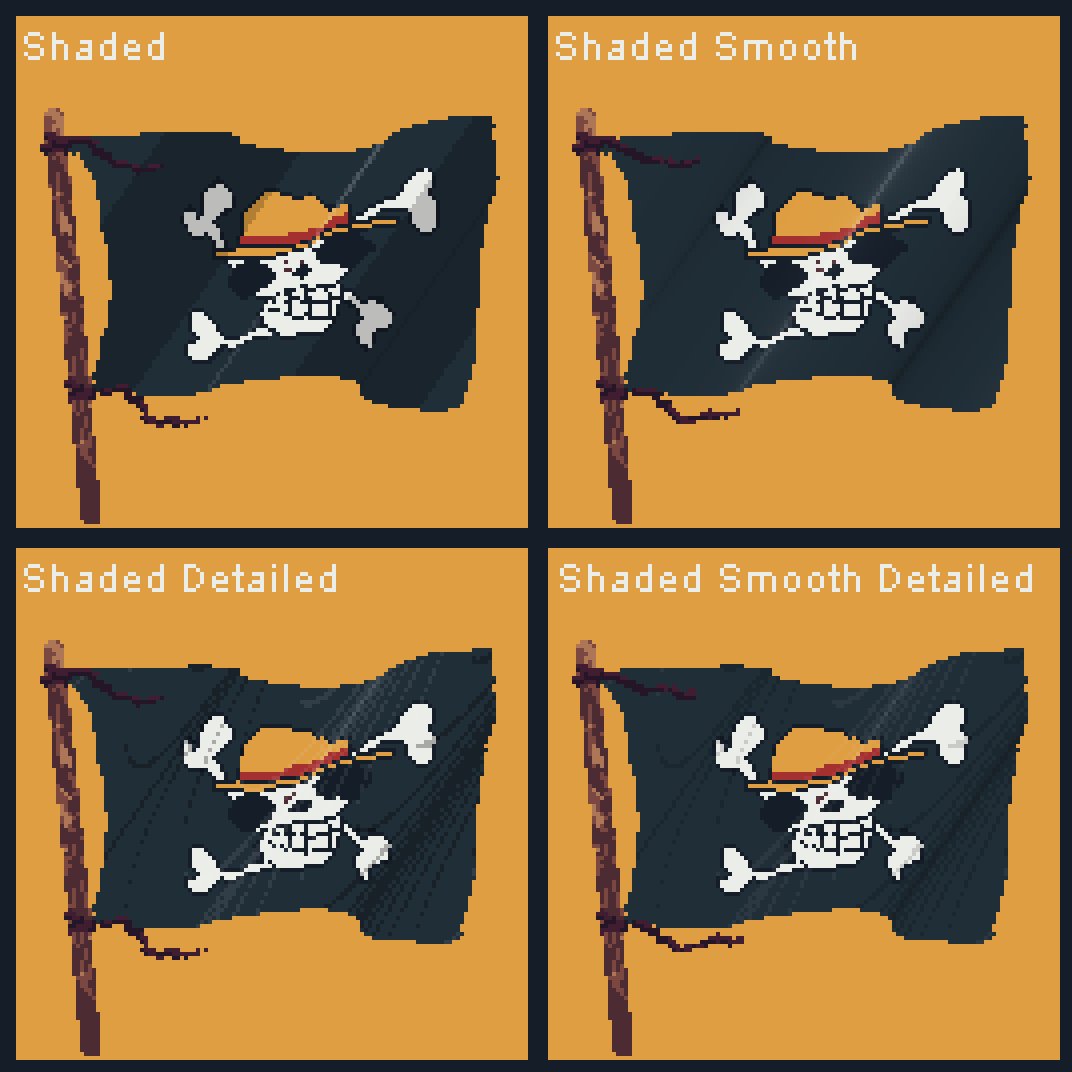
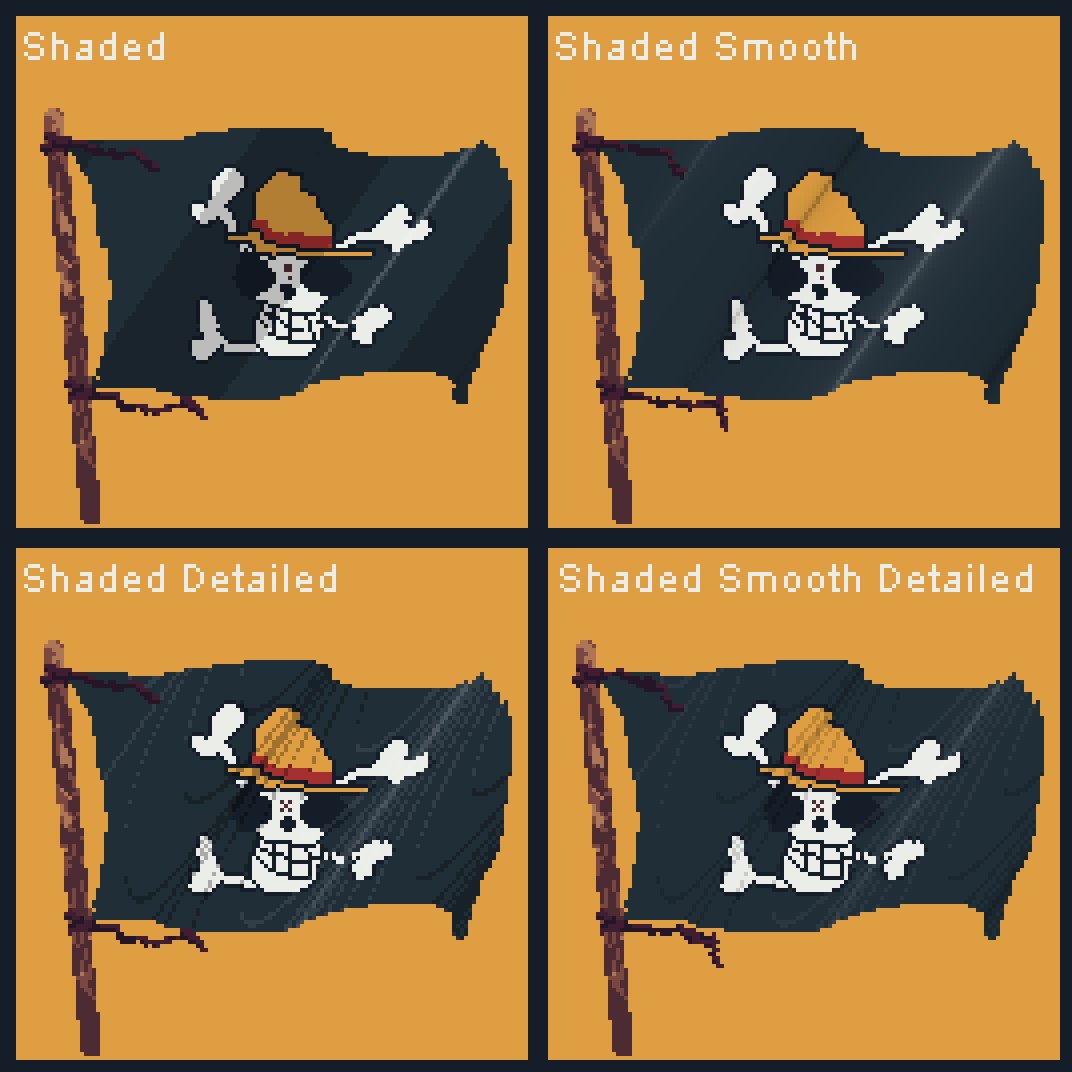
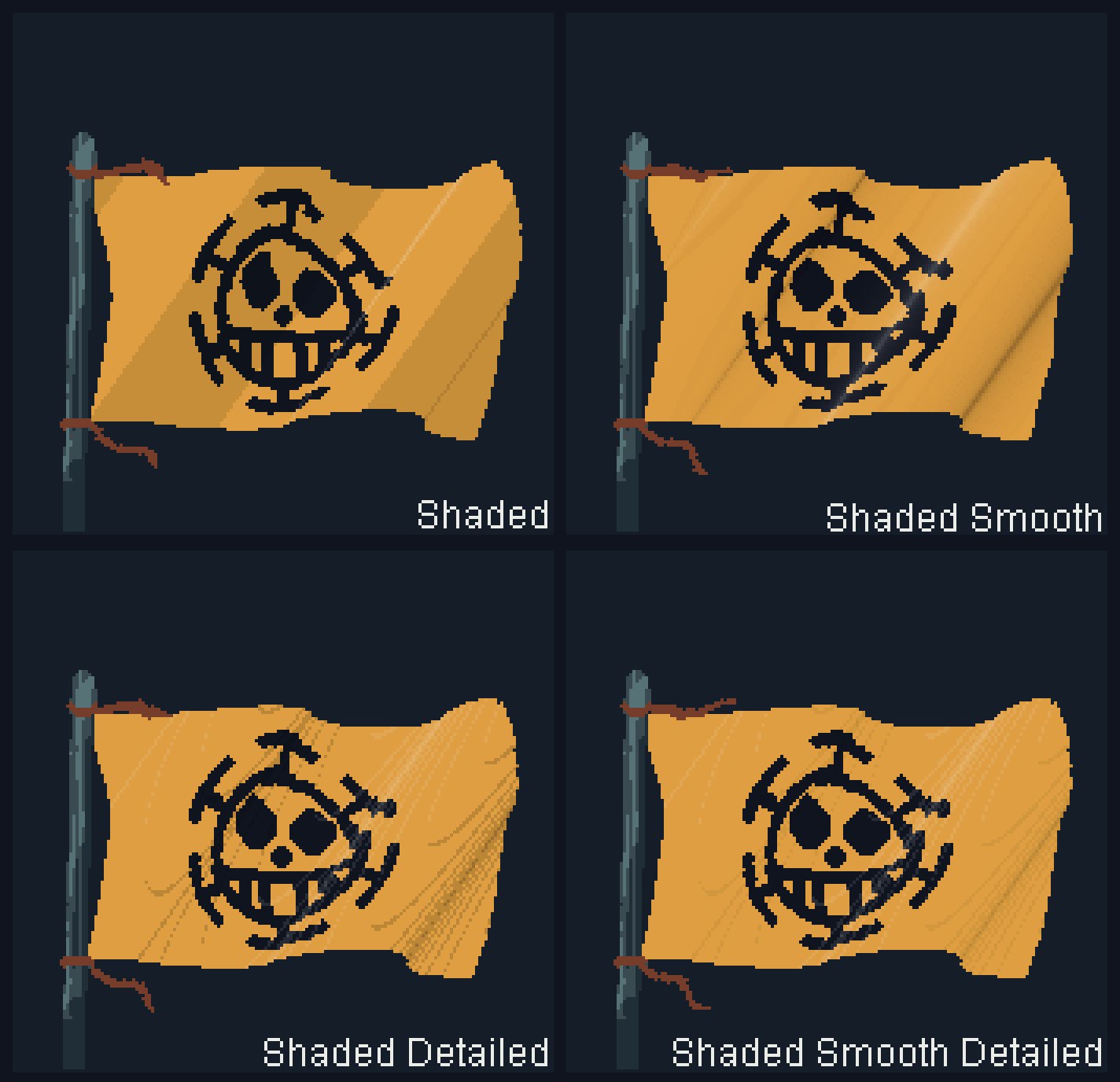
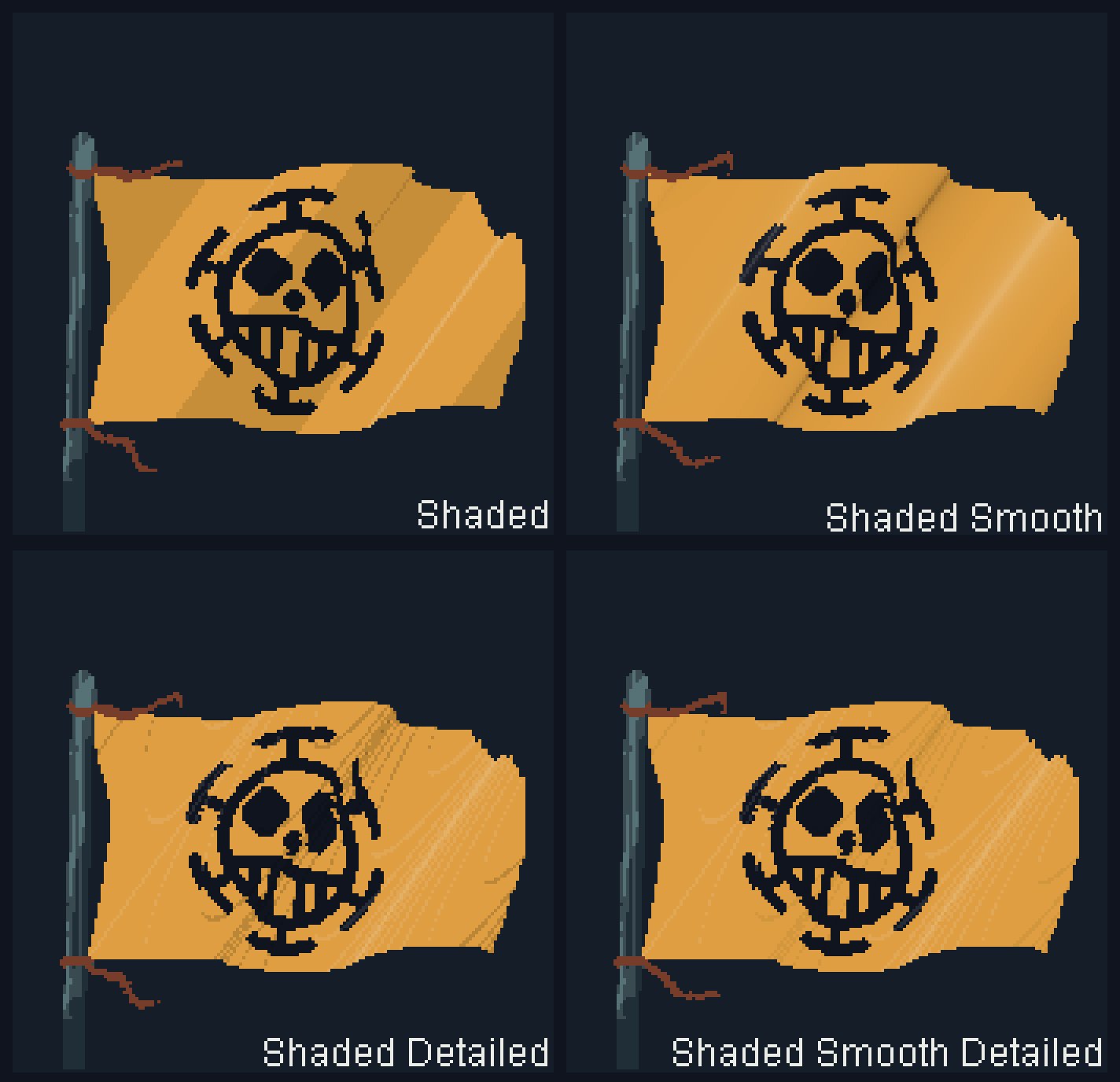
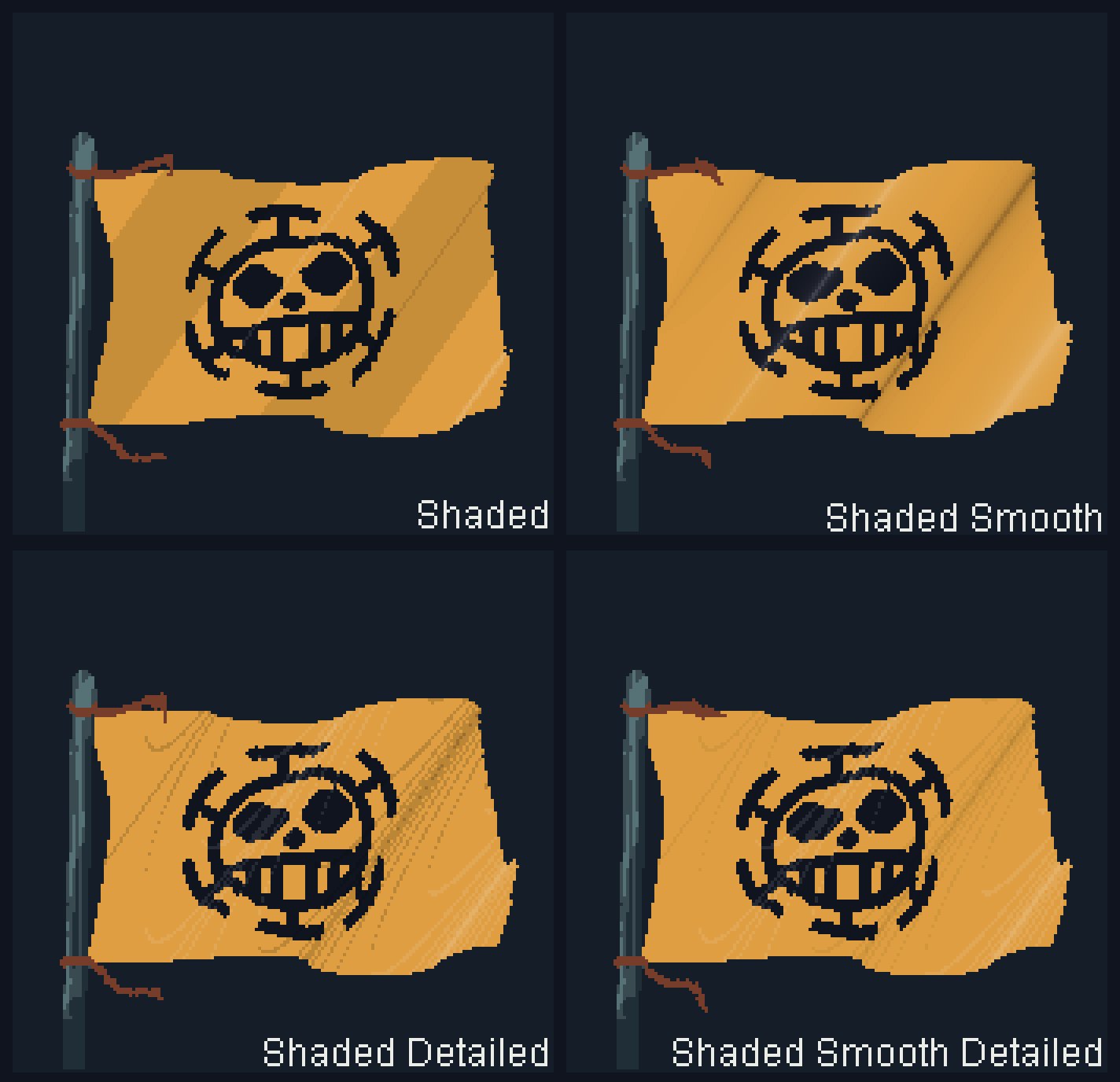
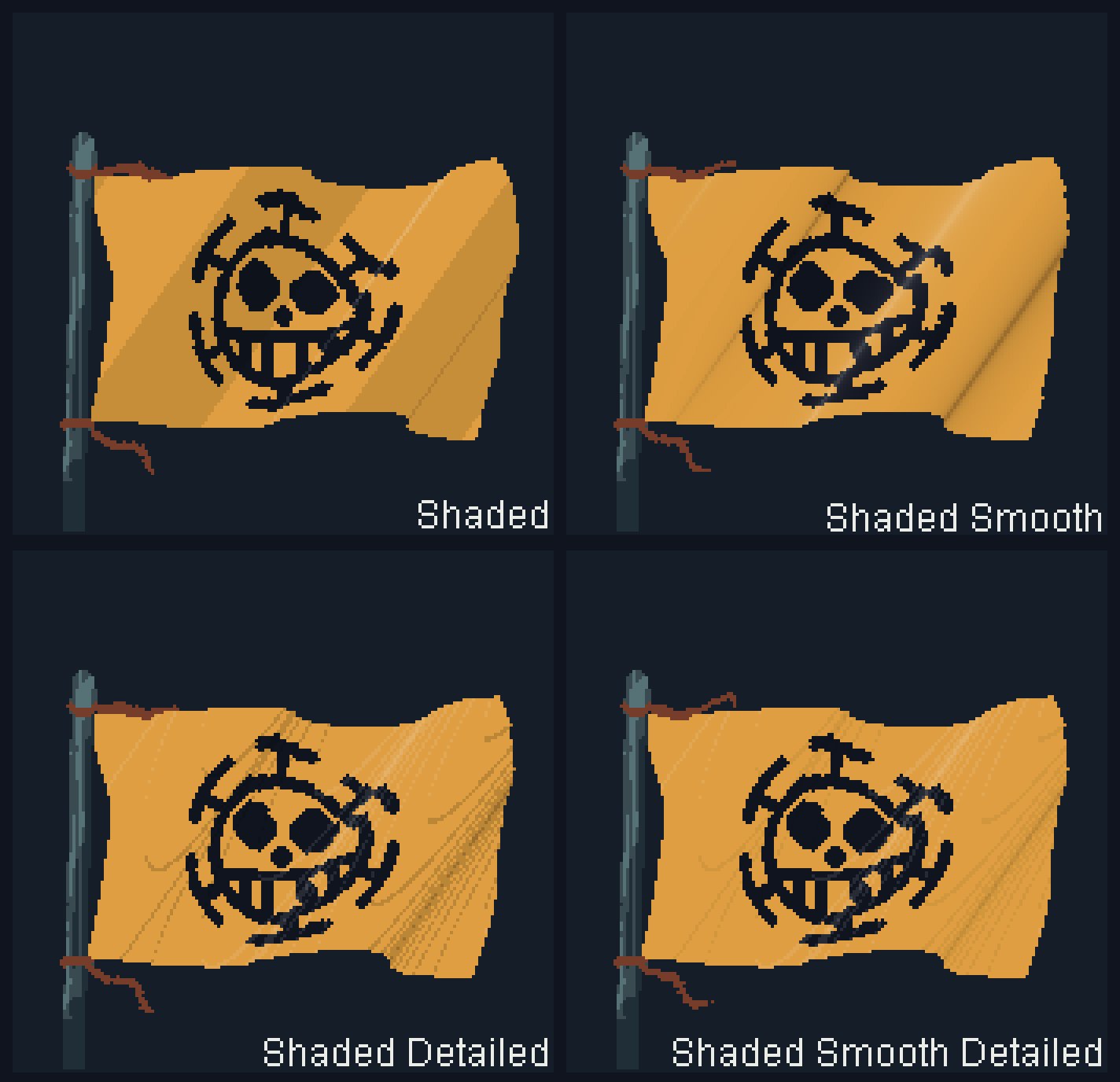
- Add real-time shading with lighting and shadow control
- Optional anti-aliasing and smooth/detailed shading modes

- Supports multiple selected layers and group layers.
- Preview animation live before applying to your sprite

- Generate and Reset Buttons
- Generate : Apply the wave animation to the selected layer(s).
- Reset : Restore the wave parameters and image preview for the currently selected layer(s) to default.

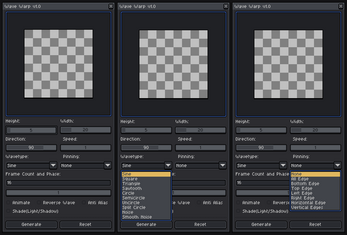
🔧 How to Use:
- Open Wave Warp: Go to Edit > FX > Wave Warp in the top menu.
- Select the Layer(s): Choose the layer(s) you want to apply the wave effect to.
- Adjust Parameters: Customize the wave settings such as height, width, direction, speed, and shading options.
- Preview the Animation: Use the built-in preview canvas to see real-time changes before applying.
- Click "Generate": Apply the wave animation to the selected layer(s).
- Click "Reset": Restore the wave parameters and image preview for the currently selected layer(s) back to default.
Note: Wave Warp is compatible only with Aseprite version 1.3 rc1 and above.
💬 Feedback & Support
I’d love to hear your thoughts and see how you’re using Wave Warp in your projects! Drop a comment or contact me directly for questions, suggestions, or just to share your amazing art.
If you find this tool helpful, I'd really appreciate if you could take a moment to leave a rating. Thanks a lot!
📜 See Also
🎨 Art Assets
Wave Warp License Agreement
By downloading or using the Wave Warp extension, you agree to the following terms:
- Personal and Professional Use: You may use Wave Warp freely for personal, professional, and commercial projects.
- Restrictions:
- You may not re-sell, copy, transfer, or distribute this extension, in whole or in part, without explicit written permission from the creator.
- You may not modify and re-distribute the extension or claim ownership of the extension or any of its parts.
- Liability: The creator of Wave Warp is not liable for any damages or data loss resulting from the use of this extension. Use it at your own risk. By using the script included with this file, you understand that you are using it AS IS with no guarantees. Although the extension is not intended to cause harm, no warranty is provided. Please remember to save your work regularly.
- Attribution: If you share content created using Wave Warp, attribution is appreciated but not required.
- Modifications: You are free to modify the extension for personal use only. Sharing or distributing modified versions is prohibited.
- License Revisions: Devkidd reserves the right to revise this license as needed. Revisions apply to new downloads or updates only and do not retroactively alter terms for previous users.
Simple Usage License / Rights © Devkidd 2025. All Rights Reserved.
Purchase
In order to download this tool you must purchase it at or above the minimum price of $5 USD. You will get access to the following files:
Development log
- Update v1.0.1 - Post-Release Fixes & ImprovementsJul 02, 2025
- Wave Warp v1.0 Finally out!Jul 01, 2025






Comments
Log in with itch.io to leave a comment.
What extension are you using to Clone Cels?
Thanks for noticing. Its from Parallixel
Cool! I purchased it too now. Do you know an extension that adds a grid? I know Aseprite can add a grid but I want to add a second grid.
Man how can get wave fluid in loop? The loop is notaceble
Hi Usajyx, thanks for the feedback! I tested it on my end and the loop looks fluid (after adjusting width, speed, frame count, and direction), but it might depend on the setup. Could you share how you’re using it so I can check what’s going on? Just a note: only the ‘smooth noise’ wave type won’t loop seamlessly since it’s assigned randomly.
this is really cool, though i wish the waves extended all the way with full screen sprites instead of having gaps
Thanks for the feedback. I’m actually working on improving and refining the extension further. Appreciate you pointing it out.
hello, its me again! i came back because i have a feature that would be cool to see in the plugin soon, having the ability to push the width and height sliders past 100 would be nice to see since its difficult to make seamless textures with the limits in place. also maybe being able select animation frames/cels to have the waviness applied to would be awesome to see too
Out of curiosity - does this come with the .ase containing the pole & rope?
Hi! Thanks for checking it out! 😊 The download only includes the Aseprite extension itself, the pole and rope assets aren’t included. But feel free to use your own or recreate something similar.